Introducción al Desarrollo Web: HTML y CSS Proyect |
MÓDULO 3: Cómo se publica un sitio web
Objetivos
- Mejorar el sitio web con la incorporación de nuevos elementos como los formularios.
- Publicar en Internet el sitio web formado por varias páginas conectadas mediante enlaces.
- Optativo: registrar un nombre de dominio y contratar un servicio de alojamiento de pago.
Qué tengo que hacer
Poco a poco tu sitio web va creciendo y mejorando. Por ejemplo, en este módulo has aprendido a crear formularios web. A tu sitio web ya le puedes añadir un formulario, por ejemplo un formulario de contacto para que la gente pueda contactar contigo. Pero, ¿cómo se recogen los datos del formulario?
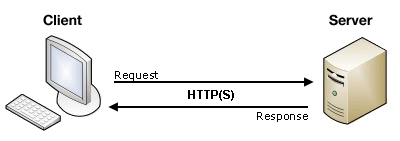
Lo normal es utilizar una base de datos para recoger la información transmitida a través de un formulario en una página web. Por ejemplo, consulta el artículo Sending and retrieving form data de Mozilla Developer Network en el que se incluye el siguiente gráfico:
Los datos que se introducen en un formulario en el lado del cliente (el navegador web) se envían a través de Internet al servidor web, donde son recogidos y almacenados en una base de datos (no está representada en el gráfico anterior) para su posterior consulta. Pero para hacerlo así es necesario tener conocimientos de programación y de bases de datos y eso está fuera de los objetivos de este curso. Sin embargo, existe una alternativa fácil de implementar, como vamos a ver a continuación.
En el atributo action de la etiqueta <form> que define un formulario se puede indicar un correo electrónico para que los datos se envíen directamente a un correo electrónico. ¿Cómo se hace? Consulta los siguientes recursos que contienen ejemplos que puedes copiar a tus páginas web:
El protocolo mailto también se puede utilizar en los enlaces. En el artículo Email links se explica.
Una vez tengas ampliado (añade páginas nuevas con más contenido) y mejorado (añade al menos una página web con un formulario) tu sitio web, publícalo en Internet. Para publicar el sitio web puedes utilizar un servicio de alojamiento gratuito o de pago. Servicios gratuitos de alojamiento hay muchos, aquí tienes algunos muy populares:
- Hostinger: http://www.hostinger.es/
- Free Web Hosting: http://www.000webhost.com/
- x10Hosting: https://www.x10hosting.com/
- Free Web Hosting Area: http://www.freewebhostingarea.com/
Además, como parte optativa de este proyecto te proponemos que registres tu propio nombre de dominio y contrates un servicio de alojamiento de pago.
Una vez hayas publicado tu sitio web en Internet, publica en el foro del curso su URL para que otros compañeros puedan comentar lo que has hecho.
AVISO IMPORTANTE
Este documento, su texto y gráficos e imágenes, puede ser utilizado bajo una licencia Creative Commons de tipo Atribución, No-Comercial. En caso de utilizarse este material o de la creación de un derivado, la atribución se debe respetar citando la fuente como “Actívate, Google España 2016” y expresamente, si es posible, mediante un enlace activo a http://google.es/activate. Revisado, enero 2016.